 |
| Cara Memasang Halaman Sitemap Di Blogspot |
Membuat halaman daftar isi (sitemap) di blogger, tentunya akan sangat baik untuk perkembangan suatu situs atau blog yang dibangun beserta dengan adanya isi seperti tulisan ide kreatif maupun artikel dan juga konten yang tersedia diblog ataupun situs, oleh karena itu sobatku semuanya, hal ini sangat wajib untuk sobat-sobat sekalian agar menyediakan sebuah halaman khusus bagi pengunjung seperti halaman daftar isi ataupun sitemap di blogspot.
Dengan begitu, nantinya ketika pengunjung menemukan artikel sobat dari mesin pencarian google, selanjutnya akan membaca setiap tulisan sobat diartikel, dan tentunya ketika pengunjung juga sudah mendapatkan apa yang dicari dari sebuah tulisan sobat diblog dan ingin melihat kembali apa saja yang ada didalam blog sobat tersebut.
Jadi, bagi sobat-sobat sekalian, selalu sediakan untuk membuat halaman sitemap diblogger dan memasangnya, biasanya berada dibagian footer atau header diblog ataupun situsnya sobat, dengan bertujuan supaya pengguna / pengunjung akan lebih mudah mengetahui keseluruhan isi artikel sobat dengan mudah tentunya.
Untuk itu sobatku, dibagian berikutnya, saya akan menjelaskan dan merangkumkan kepada sobat-sobat sekalian, untuk mengikuti dan simak baik-baik yah yaitu langkah dan tips beserta tutorial membuat dan juga memasang halaman sitemap di blogger dengan mudah, sebagai berikut.
Cara Memasang Halaman Sitemap Di Blogger (Blogspot)
1. Pertama-tama, sobat terlebih dahulu untuk login kedalam blogger.
2. Masuk ke dahsboard blogger milik sobat tersebut.
3. Selanjutnya, sobat pilih Halaman Baru.
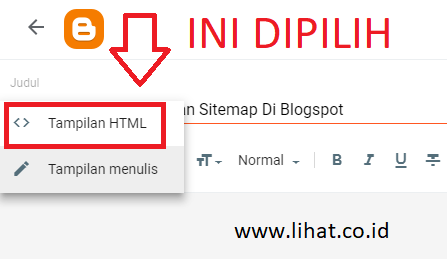
4. Nah, masih didalam Halaman Baru, sobat akan melihat seperti tampak pada gambar dibawah, dan pilihlah Tampilan HTML, bukan Tampilan Menulis ya sobatku.
 |
| Tampilan HTML Di Halaman Baru |
<style type="text/css">#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;padding:1px 0 2px 11px;background: #3498DB;border:1px solid #2D96DF;border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}.labl a{color:#fff;}.labl:first-letter{text-transform:uppercase;}.new{color:#FF5F00;font-weight:bold;font-style:italic;}.postname{font-weight:normal;background:#fff;margin-left: 35px;}.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}</style><div id="toc"><script src="https://cdn.jsdelivr.net/gh/penaindigo/Pena-Indigo-Code@a134f9def601a6f77332eccc35d3d20e0d3c7e49/sitemappenaindigo.js" type="text/javascript"></script><script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script></div>
6. Setelah sobat salin kode script diatas untuk sitemap di blogger, maka sobat pilih Publikasikan.
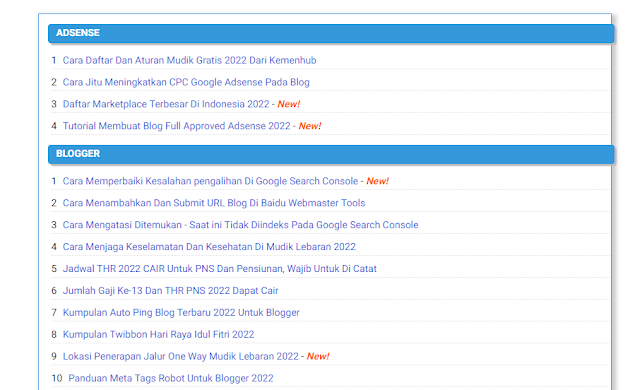
7. Contohnya, sobat akan melihat tampilan sitemap / daftar isi yang sudah berhasil terpasang dihalaman navigasi pada blog, perhatikan tampak seperti gambar berikut.
 |
| Hasil memasang halaman sitemap di blogger |
8. Sampai disini, sudah selesai.
Nah, maka sobat sudah memiliki halaman sitemap blog dan tampilannya keren maupun elegan, beserta responsive bagi pengunjung, karena menggunakannya juga cukup simple untuk dipakai diblog tentunya sobat.
Jadi bagaimana sobatku ? ternyata cukup mudah bukan, begitulah kira-kira untuk tulisan saya diartikel kali ini, bertujuan supaya para sobatku semuanya dengan mudah mengikuti dan menerapkan apa yang saya tuliskan dirtikel pada blog sederhana ini dicoba pada blog sobat dengan mudah.
Demikianlah tulisan saya diartikel kali ini yang dapat saya bagikan dan bahas mengenai topik pembahasan saya yaitu Cara Memasang Halaman Sitemap Di Blogspot, semoga dengan tulisan ide kreatif bermanfaat ini bisa bermanfaat dan menambah wawasan untuk para sobatku dimanapun berada, oh iya jika ada sobat masih kebingungan atau ingin bertanya, silahkan memberikan komentar sobat dikolom komentar dibawah ini ya sobat, nanti saya akan membalas dan memberikan jawaban di komentarnya sobat diartikel ini, sekian dan terimakasih.
